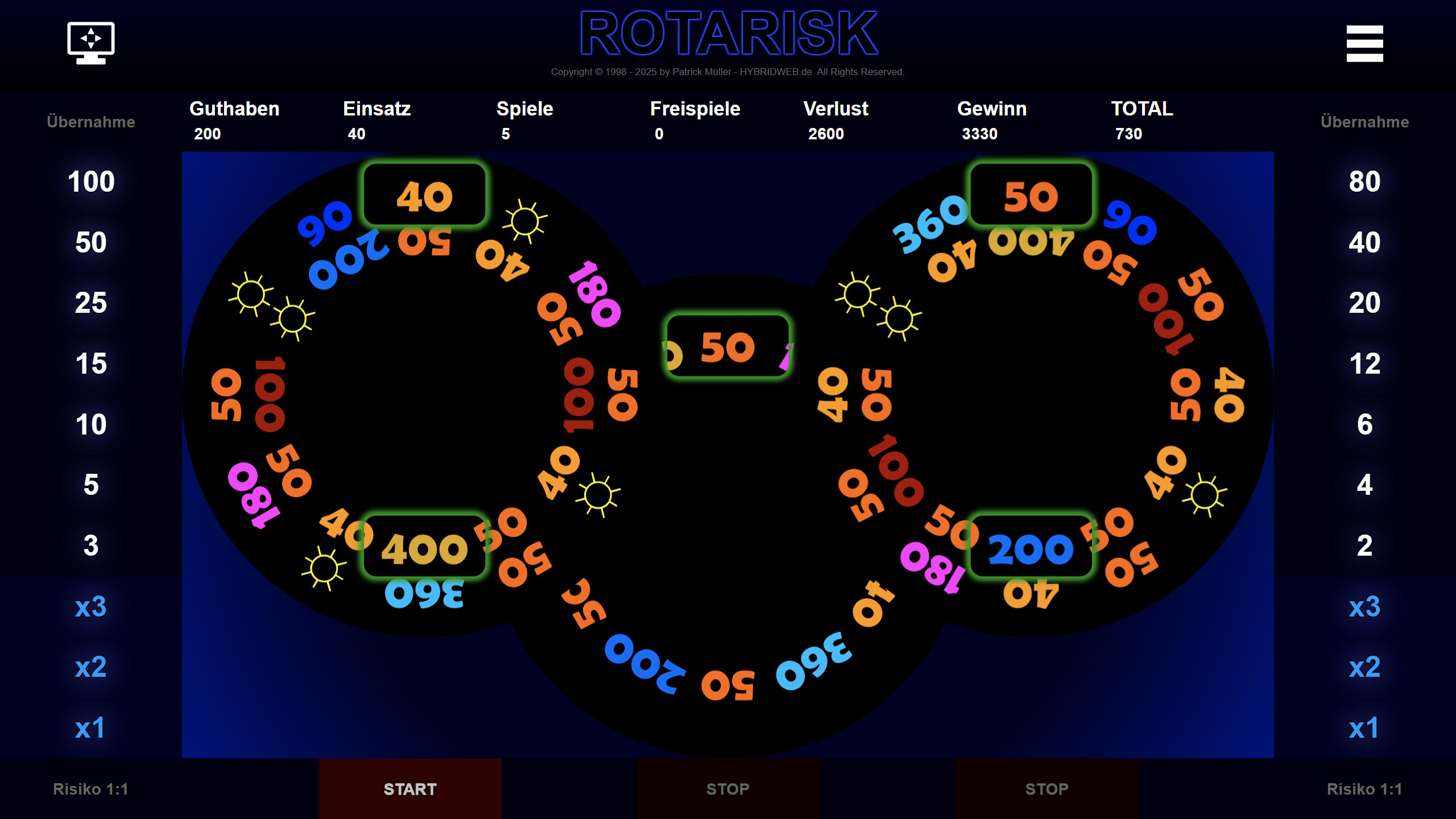
ROTARISK

Instabile Bildwiederholfrequenz?
Auf Desktop Rechnern kann in vielen aktuellen Browsern der Effizienz Modus abgeschaltet werden. Der Effizienz Modus lässt sich aber auch temporär direkt im Taskmanager deaktivieren. Dazu muss man nur den entsprechenden Task aufsuchen und aus dem Kontextmenü die passende Option auswählen.
ROTARISK war eigentlich nur als kleiner CSS-Test gedacht, um zu ermitteln, wie gut aktuelle Browser mit der JavaScript Animation-API, in Verbindung mit hardwarebeschleunigter CSS-Grafik und mittelgroßen SVG-Dateien umgehen können. Nun ja, das Ergebnis könnt ihr jetzt mehr oder weniger hier sehen... 😉
Technisch gesehen laufen hier drei SVG-Vektorgrafiken als unendliche CSS-Transform-Animation im Kreis ab (Loop). Mittels der JavaScript Animation-API wird lediglich der Status der einzelnen Drehscheiben auf "Pause" oder "Play" gesetzt. Die vom Startpunkt vergangene Zeit wird bei Statuswechsel der Scheiben ermittelt und somit kann dann auch recht einfach die genaue Position berechnet werden.
Auf überflüssige Paint-Ereignisse wurde weitestgehend verzichtet, damit die GPU-Beschleunigung nicht unnötig ausgebremst wird.
Entgegen meiner Befürchtung bleibt die Positionsberechnung präzise, auch wenn es zu Framedrops kommen sollte.
Ist alles schon mal nicht schlecht... Nervig ist jetzt nur noch der nicht regelbare Effizienz Modus in modernen Browsern. Der macht aus butterweichen Animationen die reinste Ruckelpiste.
Für eine stabile Bildwiederholfrequenz empfiehlt sich nach wie vor die WebGL2- oder WebGPU-API.
Instabile Bildwiederholfrequenz?
Auf Desktop Rechnern kann in vielen aktuellen Browsern der Effizienz Modus abgeschaltet werden. Der Effizienz Modus lässt sich aber auch temporär direkt im Taskmanager deaktivieren. Dazu muss man nur den entsprechenden Task aufsuchen und aus dem Kontextmenü die passende Option auswählen.
Auf einigen Android Geräten werden alle CSS Loop Animation nach dem ersten Durchlauf gebremst. So kann die Bildwiederholfrequenz von anfänglichen 120 FPS, nach wenigen Sekunden auf unter 60 FPS fallen, obwohl CPU und GPU sich eher langweilen. Das ist sehr ärgerlich, denn ohne Root Zugang lässt sich auf vielen Android Geräten nichts daran ändern. Eine Hand voll Geräte unterstützt einen speziellen Game Modus, wo man die Bildwiederholfrequenz auf 120 Hz oder ein Maximum fixieren kann.
Kurios, auf dem Samsung Galaxy Tab S10 Ultra (OneUI 6.1.1 / Edge Browser) kann man die 120 Hz durch einmaliges herunterwischen der Schnellstartleiste fixieren. Sehr merkwürdig, aber funktioniert.